Vector Portrait In Illustrator

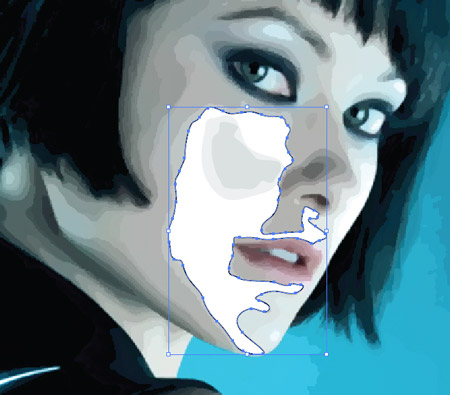
Before You StartUse this sample image if you’d like, or practice with your own.Step 1: Start with a Reference ImagePlant opened a photo for reference and reduced its opacity. Using control-R (Windows) or command-R (macOS), she revealed rulers, dragged a guide to the center of the model’s face, and locked the image layer.Next, she selected the Curvature tool and clicked to create anchor points to draw an outline around the left side of the model’s face. The Curvature tool creates geometric curves automatically, so she didn’t need many anchor points.
To create corner points and straight lines, she held down the alt (or option) key as she clicked. To finish the shape, she clicked the original anchor point while holding down the alt (or option) key. Step 3: Rinse and RepeatPlant continued to draw facial features, sunglasses, and jewelry with the Curvature tool while using the reference image to check proportions as needed.As she worked, she reflected shapes across the center guide, united them, and changed the fill colors. She toggled the guide visibility by pressing control-; (semicolon) or command-; on her keyboard.


Illustrator Portrait Tutorials
She then hid the photo layer before adding hair in the next step. If the Curvature tool inadvertently interacts with other shapes, locking the paths within the layer can help prevent undesired results. Step 5: Color Those CurlsWith the hair selected, Plant chose Object Expand Appearance to convert the zig zag path to a shape so she could customize the hair with the Shape Builder tool.To create a layered look, she held down alt or option as she dragged to create overlapping copies of the hair, and then used the Selection tool to select all the copies. Next, Plant selected the Shape Builder tool and held down the alt key as she dragged to remove the additional sections of hair outside of the original shape. Finally, she changed the fill color of the individual sections of hair.